Paste Design System Newsletter - December 2022 Edition

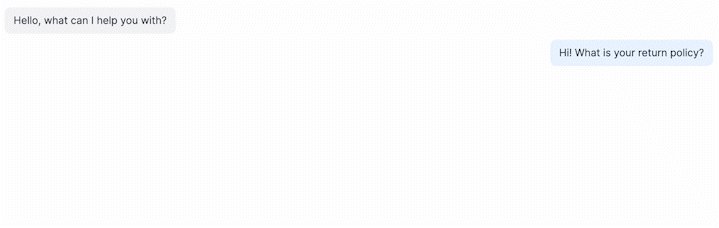
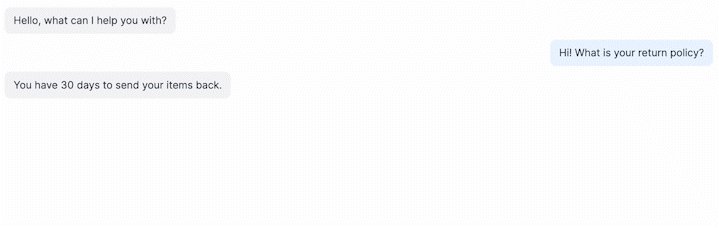
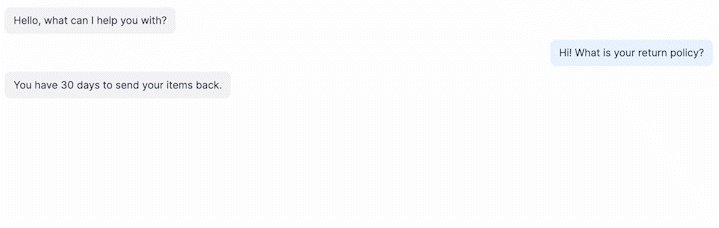
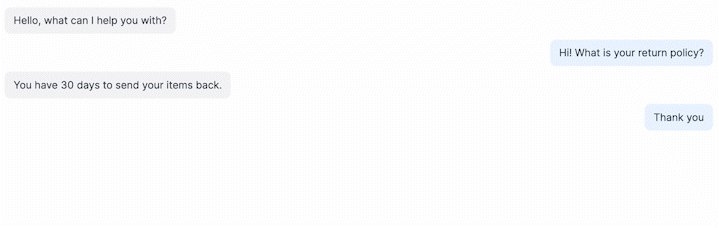
The final piece of the Chat Log package is complete— animation! There is a new useChatLogger hook that manages a list of messages, bookends, and events and a new ChatLogger component that animates the list into a Chat Log.
Check out the useChatLogger docs

The In Page Navigation component is a collection of links that navigate users to related pages. Although stylistically similar to Tabs, this component’s structure allows for straightforward integration with routers like React Router.
Check out the In Page Navigation docs

A highly anticipated component, the Chat Composer is a rich text input that users can type chat messages into. It is built with the Lexical text editor and can be extended to include the features you need through Lexical’s plugins.
Check out the Chat Composer docs

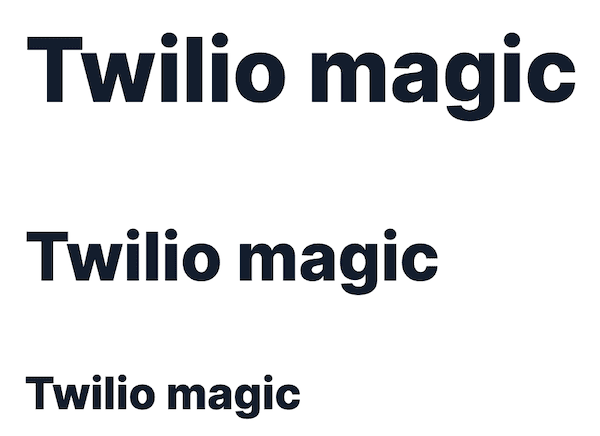
Many marketing pages use large text to call attention to information or express their brand. Display Heading is a new component that is meant to be used for large text that does not provide any hierarchical structure to the page.
Check out the Display Heading docs
- Paste now uses Twilio Sans Mono for monospace text! Check it out in the Inline Code and Code Block components.
- Localization documentation has been updated with info on how to internationalize Paste components.
- Word list provides guidance on how, when, and whether to use specific words, as well as guidance on capitalization for product-specific terms. Reach out to Megan Allison and Aren Goetcherian to learn more.
- New components in Figma
- Switch: updated the API to match checkbox
- Combobox: improved the types for the single and multi select combobox components (thanks David Synnott and Sam Johnson for finding these issues!)

Robb Niznik (he/him/his) has joined the UX Infrastructure team as a Staff UX Engineer!
Robb started his design systems career at ITHAKA where he architected and built one to support product teams using different front-end frameworks. He then joined LaunchDarkly to lead design systems projects and implement dark mode for components. He loves working with designers and advocating for open source projects.
Robb enjoys going on hikes, listening to his records, and volunteering at Therapeutic Riding, Inc. in Ann Arbor.
Pastemates are individuals and teams who have been critical contributors to Paste, through advocating for adoption within their products and channeling important feedback and contributions back into the system.
In this edition of Pastemates, we're spotlighting a mate from Twilio Contact Center Sales, Justin Young! Justin has been busy emboldening the Twilio Builder Spirit, stitching together the new Flex UI and its inbuilt support of Paste, with builder.io, to create a drag and drop Flex UI builder!
Justin registered Paste React components to Builder.io which allows Justin and his team to rapidly create rich Paste-based experiences in the Flex UI using a drag and drop editor. By exposing paste component properties like variants in the Builder.io editor, Justin can choose between different styles of buttons, alerts and any other Paste component that they have wired up. As you can see by the video demo's the authoring is easy and intuitive and the customer experiences and functionality it creates are excellent and fully functional. Another benefit to his team is that they can begin to build complex components using many different Paste components, and save them as templates for easy re-use in customer demos.
In Justin’s own words:
I am no designer, but this is already better than every flex demo we’ve ever built from a UX perspective because of access to paste
We're stoked that Justin and team were able to create this builder experience all on their own, just by the Flex and Paste teams collaborating together! We can't wait to see what other people build next, with Paste on top of Flex.
| BPM | Status |
|---|---|
| Establish Paste as a leading Next-Gen Monorepo through tooling and infrastructure improvements | ✅ Done Objectives completed for 2022. |
| Evolve the Twilio design language to support the vision of “One Twilio” | 🟢 Green As we wrap up 2022, we’re excited to be making updates to our Figma design assets to reflect our desired changes for One Twilio! We’ve created new Figma theme libraries and are making huge strides in updating our Figma component library. The changes in Figma will be available in early 2023. We’ll then begin making updates to the code assets. |
| Build a UI kit for the Twilio Conversations API | ✅ Done All of the components for the Conversations UI Kit have been released, [check out the blog post to learn more](/blog/2022-12-06-announcing-the-conversations-ui-kit/). |
| Paste goes international | ✅ Done Objectives completed for 2022. |
For more information, check out our full BPM document.
| Feature | Description |
|---|---|
| Form components | A group of components with sensible defaults used to quickly layout form elements in a consistent manner |
| Caption Text component | Component for creating supplementary UI text |
| Description List component | The classic Description List component. The pairing of a Term and a Description, often in a key, value pair |
| Listbox primitive | Component used to create accessible Listboxes that can be styled to create interactive, list based components |
| One Twilio: Design Language update in Figma | Launch of the new One Twilio Design Language update that will be available via Paste. A cohesive design language to unify Twilio, Segment and SendGrid products |
| One Twilio: Design language guidelines | Updating existing Design Guidelines to accompany the new One Twilio Design Language |
See you in the New Year!
— The UX Infrastructure Team